
Project Amazon
Semester Project | Spring 2022
Project Amazon is a semester-long project which is an essential part of the ETC curriculum. For this project our client is professor Stephan Caspar from CMU of Media Creation & Multi-Cultural Studies who is in charge of a multi-media learning space called the Askwith Kenner Global Languages and Cultures Room. In the room there are a lot of VR/AR and other immersive devices, and our mission was to design an experience for the space that educate something about culture to the users/players.
Project Amazon is an asymmetric co-op experience that uses both three-wall projection system and Virtual Reality. The experience educates people of environment issues around the Amazon River from the perspective of the indigenous people.
Deliverables
An asymmetric co-op experience using both VR and 3-wall projection system, along with documentation for hand-over.
Time Span
1/15/2022 - 5/13/2022
Team
Yutao Huang
Nolan O'Keefe
Yiming Xiao,
Jia Du,
Tanvi Ganu,
Mincan Yang,
Shanshan Yuan
Dev Log and Trailer
My Impact
01
Researched over educational games and transformational experience to seek inspiration. Proposed multiple gameplay concepts to the client and the team.
02
Designed the core mechanic and structure of the game, as well as the UI framework and on-site layout.
03
Performed remote and on-site playtests of the experience, collected feedback, documented behaviors and made adjustments to the design accordingly.
04
Create the map design and laid out river map in Unity.
05
Worked with UI designer in our team over the UI elements and the user experience.
Research
We started by looking into some existing educational games and transformational experiences for inspirations, as well as researching over different cultures and also some global issues.
We proposed three ideas to our client, and then we picked on that interested us the most.










Conept
Player A

There will be two players in the game, player A would be a field agent who's going down the amazon river to take videos and document the pollution and deforestation.
While player A points his camera at a trigger point, he will be shown a real-world footage of the amazon that he "takes", and send it to the other player to document.
Player B
Player B on the other hand would be a research agent giving player B instructions on where he should go, and what he should be paying attention to.
Player B will also have to pair the footages sent from player A with verbal descriptions through a matching mechanic.

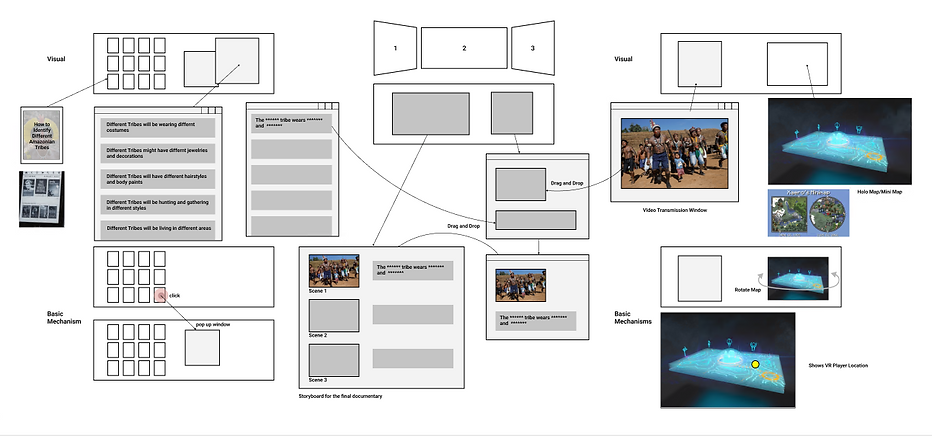
Mechanics and UI
Some more detailed UI framework and Interaction maps. Here I am trying to make the experience user-friendly, immersive and intuitive.




I then designed the map of the river and built it in Unity. I also collected the footages needed for the in-game matching, and planted them along the map.
Map Design



Playtests
Our team did many playtests during the semester including ones using paper prototypes and Unity test builds.
Playtest Feedback

We've added new features, tuned our directions and tuned our experience multiple times responding to the playtest feedback.
