Designing for Users and Responsive Environments| Fall 2019

Roominate
Light Your Co-living Experience
Group Project
Design Brief
Team
Yutao Huang, Yifan Du, Zhuoyan Xie
Keywords
Co-living User Experience Service Design Interactive Product
Brief
A number of intersecting social and economic factors have made the idea of co-living attractive to some city dwellers over the past few years. Our design is committed to building an understanding, supportive and respectful environment for co-livers. We built our design based on our insights from user interviews and user testing. Our final design consists of hardware and a mobile application. They work together to encourage roommates’ communication with each other.
Why co-living...
The prices of renting and buying a house are rising. More people are competing for limited housing resources.
Living with others is a trendy way to solve the housing problem economically.



Stakeholders
We chose to improve the co-living experience of tenants. We brainstormed possible stakeholders. It gave a full picture to think about who we are designing for and how our design would impact them.

Direct stakeholders:
Tenants(roommates)
House Owners
Pets
Indirect stakeholders:
Renting Agency (FB Marketplace; Airbnb; Zillow; ...)
Maintenance Service
Insurance Company
Cleaning Service
Furnishing Company
Design Opportunities
After desk research and primary interviews, we generated 3 keywords as our design opportunities.
Emotional Need: Loneliness
Responsibility: Housework
Difficulty: Time Schedule
“Loneliness is a huge problem for young professionals. Co-living opens you up to an instant community and connections. We have community events for our members to socialize, have fun, and develop genuine relationships.”
-- Interview with Quarters founder & CEO Gunther Schmidt, from Recode.
“It is awkward to claim what housework I did in the house. But I do feel that it’s unfair that I am in charge of most of the housework. We never talk about housework. I don’t want to hurt our relationship.”
-- Interview with peers
“I want to learn more about my roommates. But we are busy and it’s hard to schedule a time to do something together. When I came back home, my roommates had already slept. When I wake up, he had already gone for work. I don’t even have a chance to thank him for emptying all the trash in the kitchen.”
-- Interview with peers
Empathy: Persona
In order to get a deeper understanding of who we are designing for, we did 3 more interviews. Based on interviews, we constructed a persona by creating four-quadrant empathy maps, describing what users think, feel, say, and do.

Name: Sara
Gender: Female
Relationship: Single
Hobby: Reading, hiking
Sara just graduated from Brown University in Providence. She moved to Boston, seeking for better job opportunities.
Now she is living with 2 other girls. They didn’t know each other before. All of them are very easy-going so they became friends quickly.
Generally Sara felt lucky to meet her roommates.
Four-quadrant empathy map
Last night Sara felt a bit annoyed when one of her roommates didn’t clean the kitchen, which has also happened before.
Thinks
“My roommates are nice to me. It is so embarrassing for me to tell them to clean the dishes. I don’t want to hurt them.”
Feels
Unpleasant when seeing the full trash can.
Annoyed when taking out the trash for roommates.
Says (to roommate)
“Thank you for the meal you shared with me last night! it was so good!”
Does
Washed all the dishes and emptied the trash can.
User Needs
Based on our previous interview and the persona, we generated 3 user needs. Transparency and Communication came from users’ words directly, while Appreciation came from our evaluation based on their needs.
Transparency
Appreciation
People want their work to be seen. They want a fair system and objective data to show each teammates’ devotion to the housework.
The deep reason why people want more transparency on housework is not to humiliate others but get appreciation from them.
People want to have more chance to talk with their roommates to meet their emotional needs.
Communication
Concept Development
Based on our user research, we developed a concept using IoT and AI to collect people’s living data and generate people’s living patterns.
It can reflect on each roommates’ relative contribution to housework and illustrates daily routines.
We designed 4 usage scenarios.




Questionnaire
We designed a questionnaire to investigate people’s attitude to data collection. We did not only quantitative analysis but also had several in-depth interview asking their reasons of choices.

Data visualization
Here is the result of the data collecting from questionnaire.



Insights
By asking some participants to elaborate on their responses, we got valuable insights.
Ambiguity
Data Safety
Communication
“It’s OK to know where I am, but not what I am doing.”
See “Activity” as very private but “Motion” and “Route” less private.
People don’t want to have the data being detected all the time. That indicates prediction and manipulation.
“I think voice and fingerprint are very important because they are widely used now. People can fake my identity if they have that. In that case, I don’t think gait is important.”
Safety issue is related to the whole system.
A: “If I live with my friends that I like, I don’t care whether I do more housework or not.”
B:“I think transparency principle should be the same no matter when you are living with family, friends, or strangers. Transparency is sometimes even more important with close people.”
What matters is not how much data users can see, but the way they make explanation.
Trigger by event.
Collect data that are not commonly used.
Show more data; Less suggestion.
UI Developing
The main function of Roominate App is to create a coherent experience with our application, light and button.
In this app, users will be able to create events between roommates, send invitations, record house works, etc.

Main Function

Our team create a UI wire-frame in order to testing the app before developing a finished App design.
With the wire-frame, we figured out how the logic runs in this app, how many art boards are needed approximately, and what needs quick change.
UI Framework
User Blueprint

This diagram shows how information travels through the platform and how it's interacting with the users.
Physical Product

After the first stage of UI development, we got feedback that our system need a reward system. After brainstorming and discussion, we've decided that we will have a physical product as our reward system.
After finishing a housework one of these light modules will light up and change into the color that represents the one who did the house work.
With multiple of these modules, users will be able to tell who did most work for the shared space.

"Science Fair"
After having the whole structure of our system. We together with our classmates held an event called the science fair.
Where we presented our design to our peers and guests and collected valuable feedback.




Final Design
After the science fair we reviewed all the feedback and polished our project and produced this final system design.
Design Components
Buttons:
confirm all dedication you and your teammates are making.
Light Modules:
work as connected devices to show everybody’s work visually in the room. It gives a chance for roommates to see everyone’s contribution to housework in a very transparent way.
Mobile Platform:
customize our hardware and allow you to express your appreciation on your roommate’s actions. It is also providing convenience for you to organize events with your roommates.

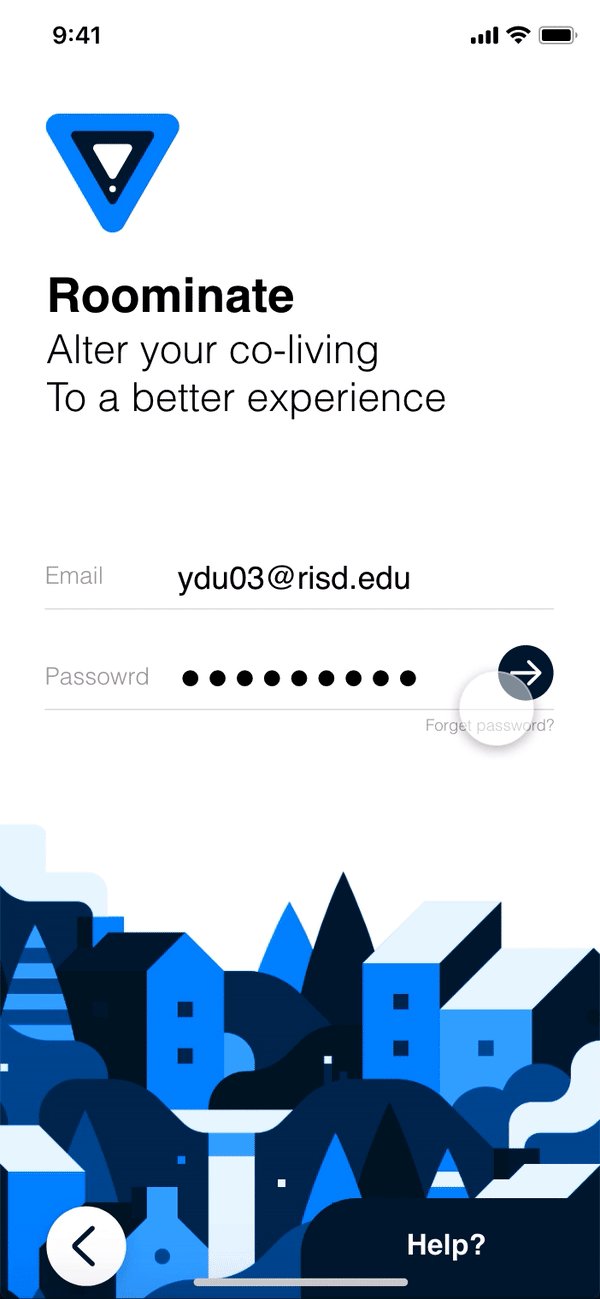
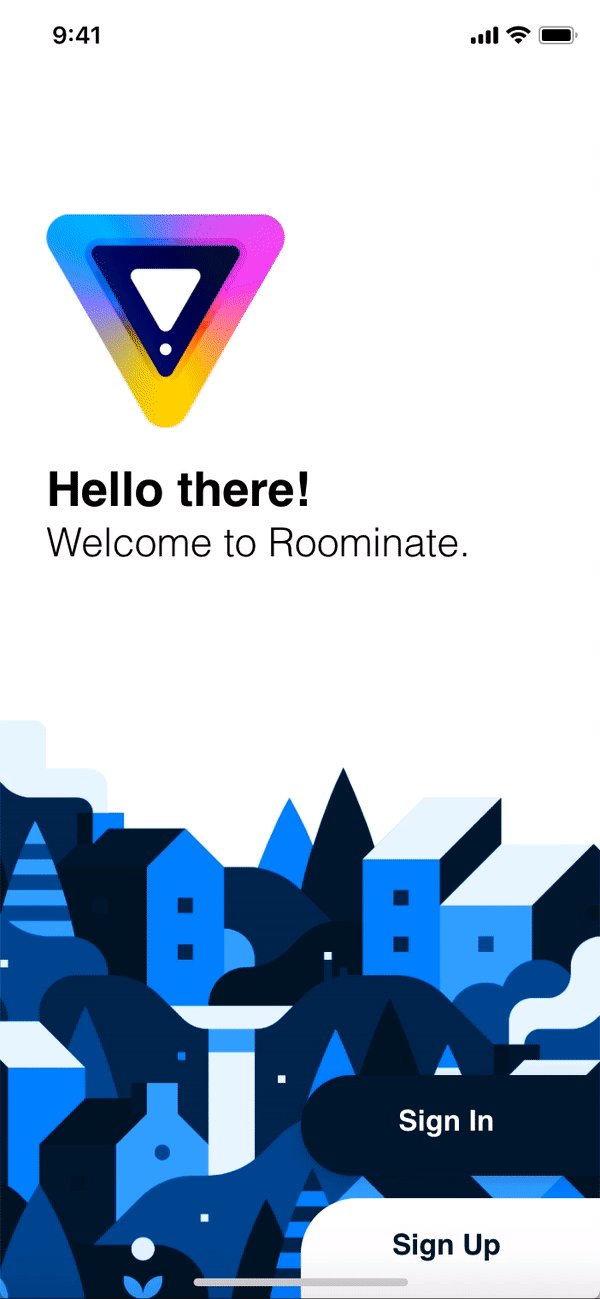
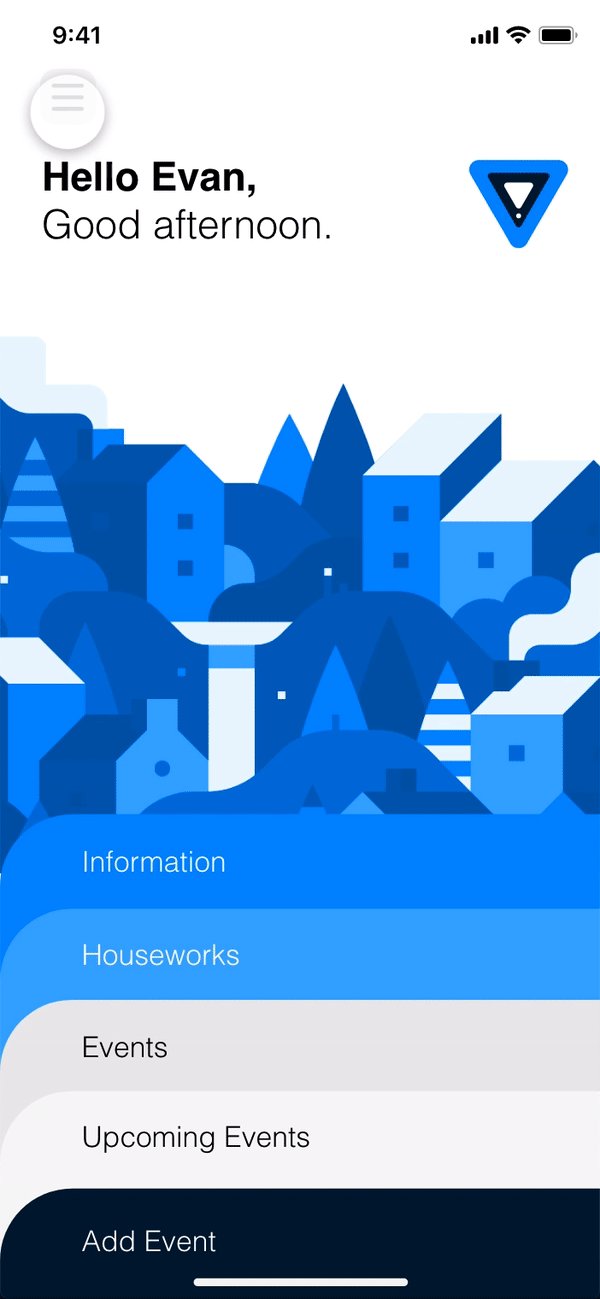
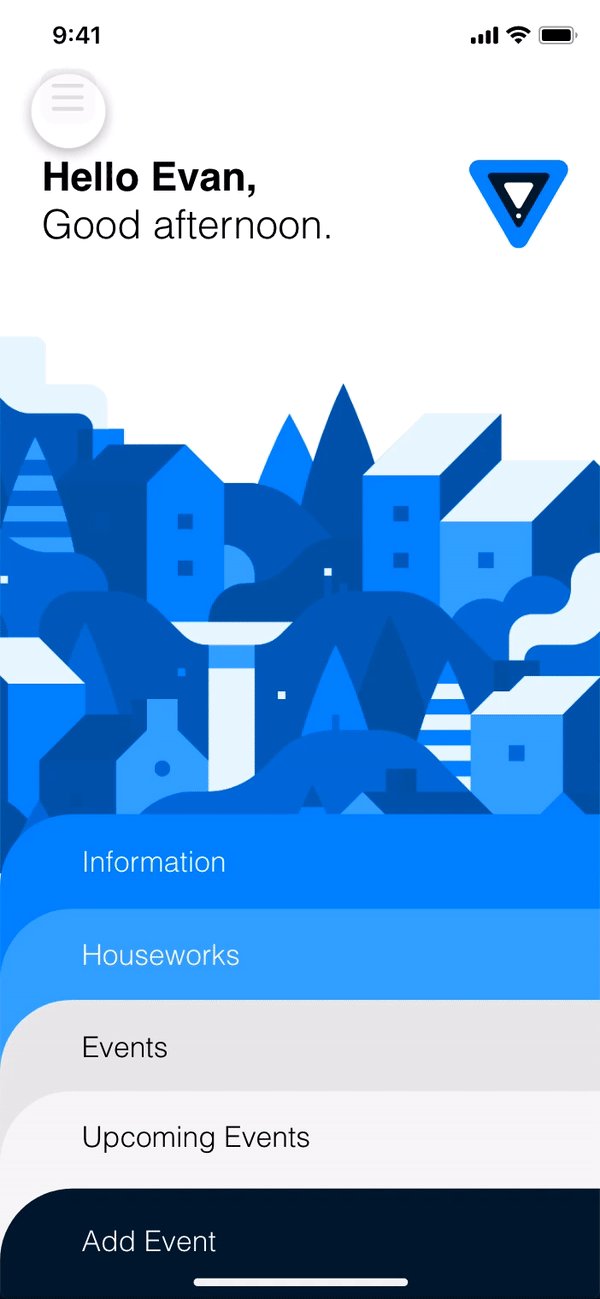
Login in & Home
Roominate login in showcase our emphasize on our light and how it connect with home.
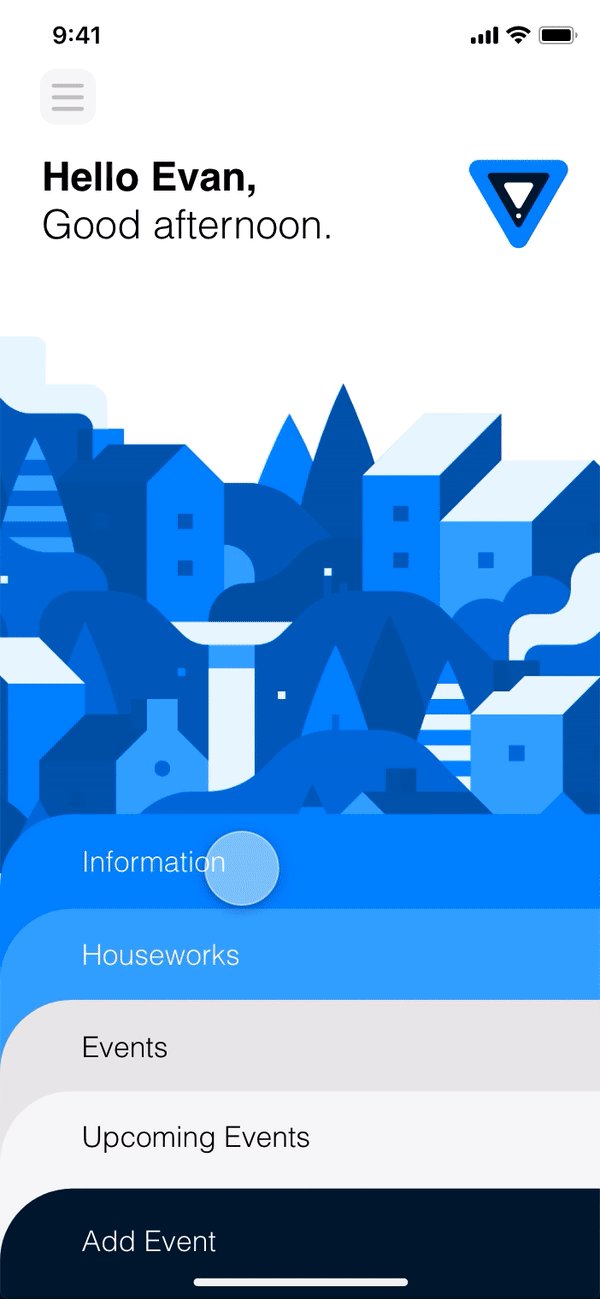
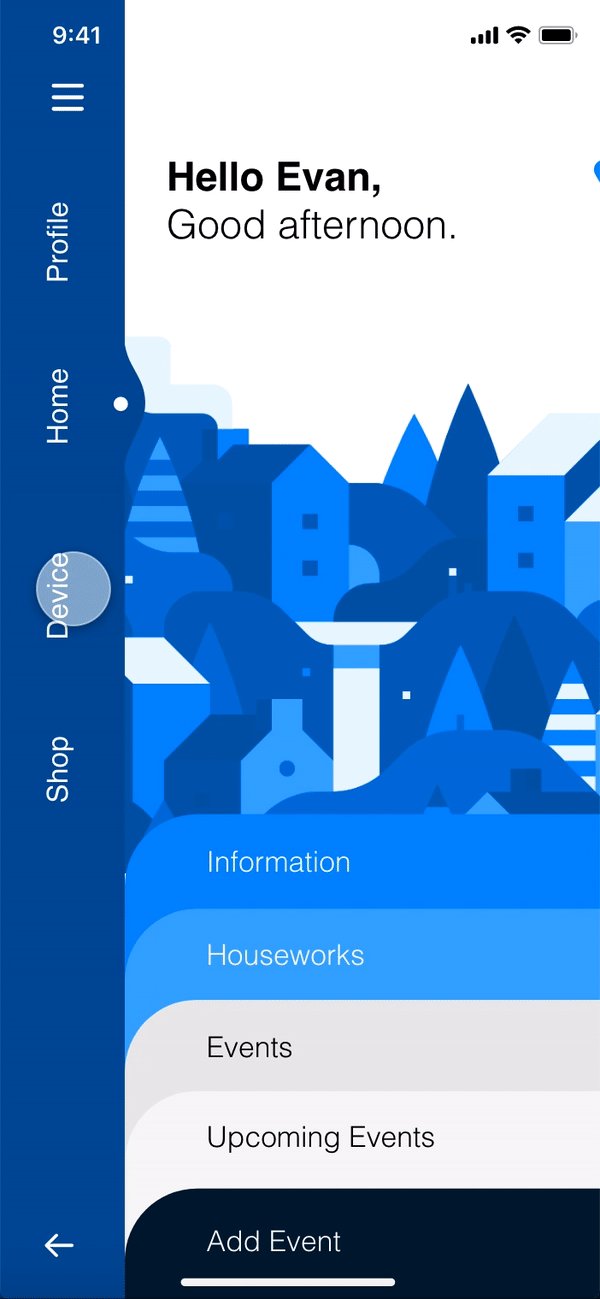
From home page, users will be able to access to all the function keys that connects you with your roommates.
Information
Information page helps you to remember your rent information.
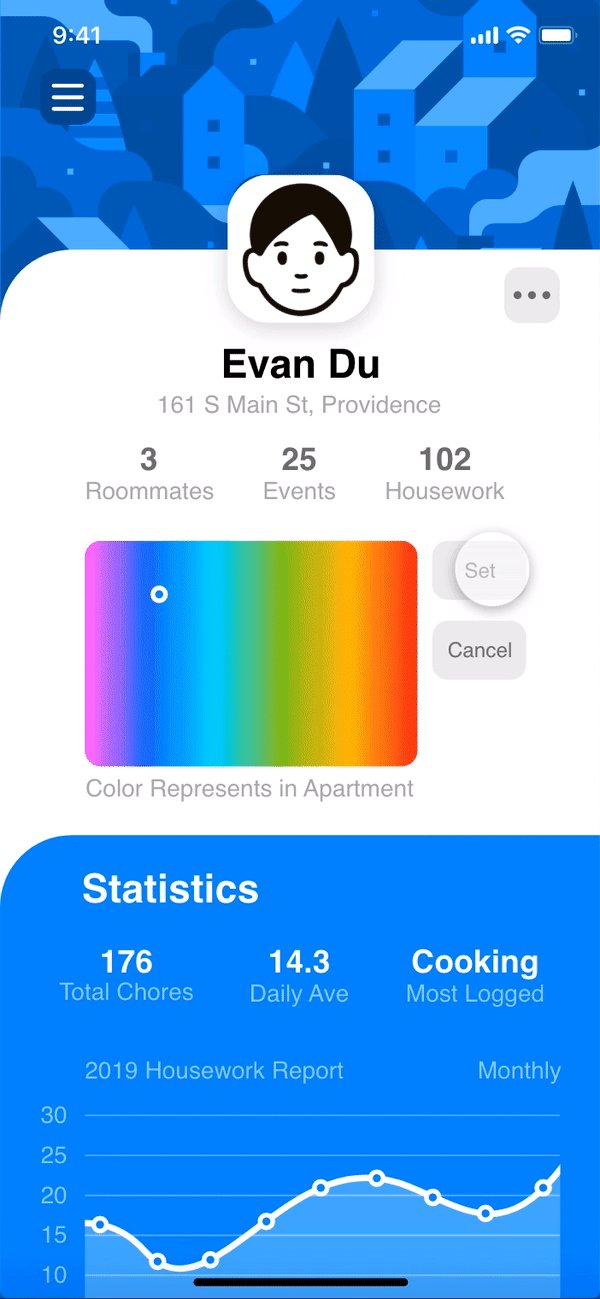
Users can chose a color theme that represent themselves, so the light module can light up in their colors.

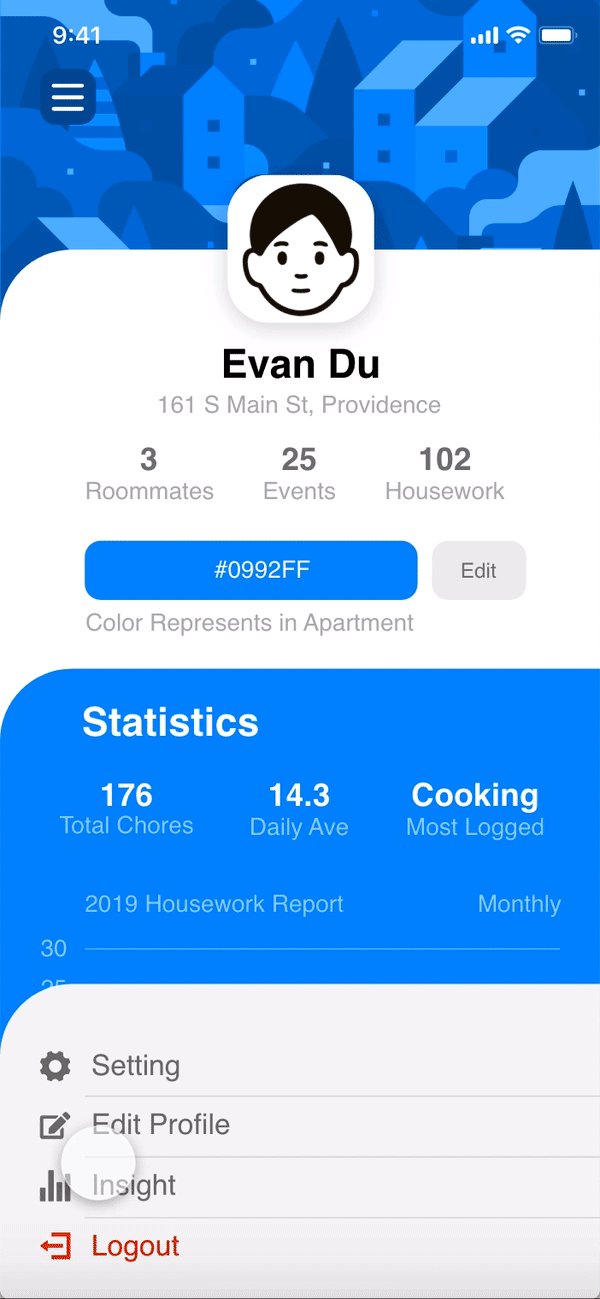
Profile
Information page helps you to remember your rent and your roommate information.
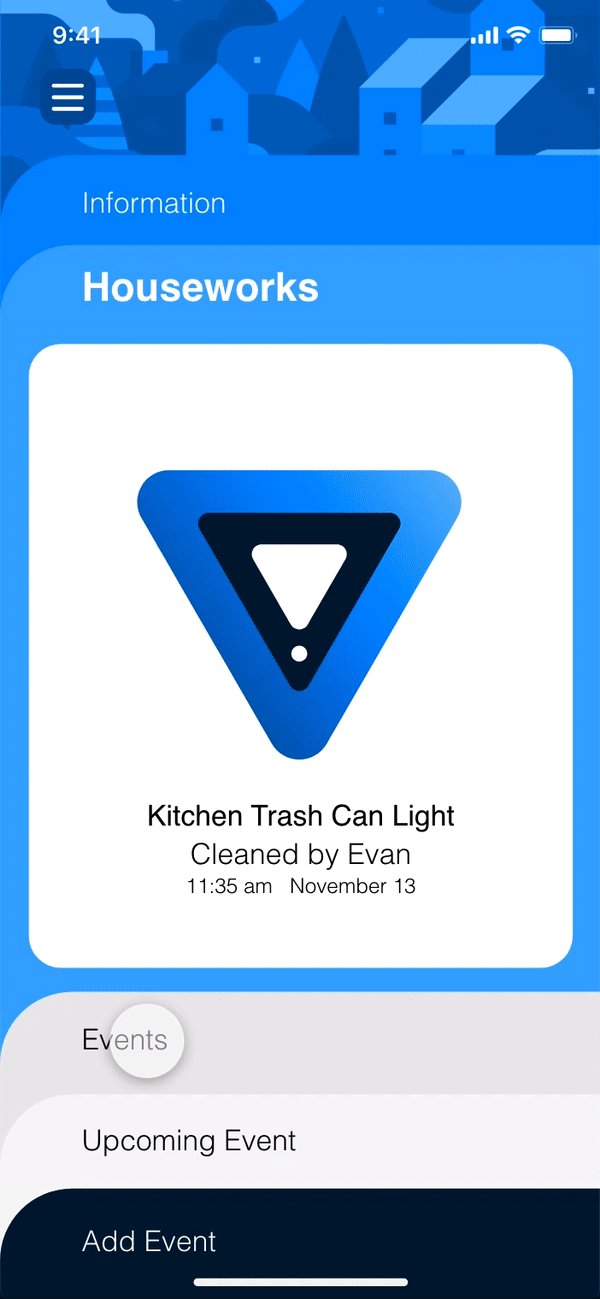
Housework
When someone click button, user could confirm on who did this chore, and keep a record.
Users are also able to light up a light module with their color as their little reward.
With a set of light modules, users can easily tell who did the most house works. With such reward system they can become more motivated when doing houseworks.

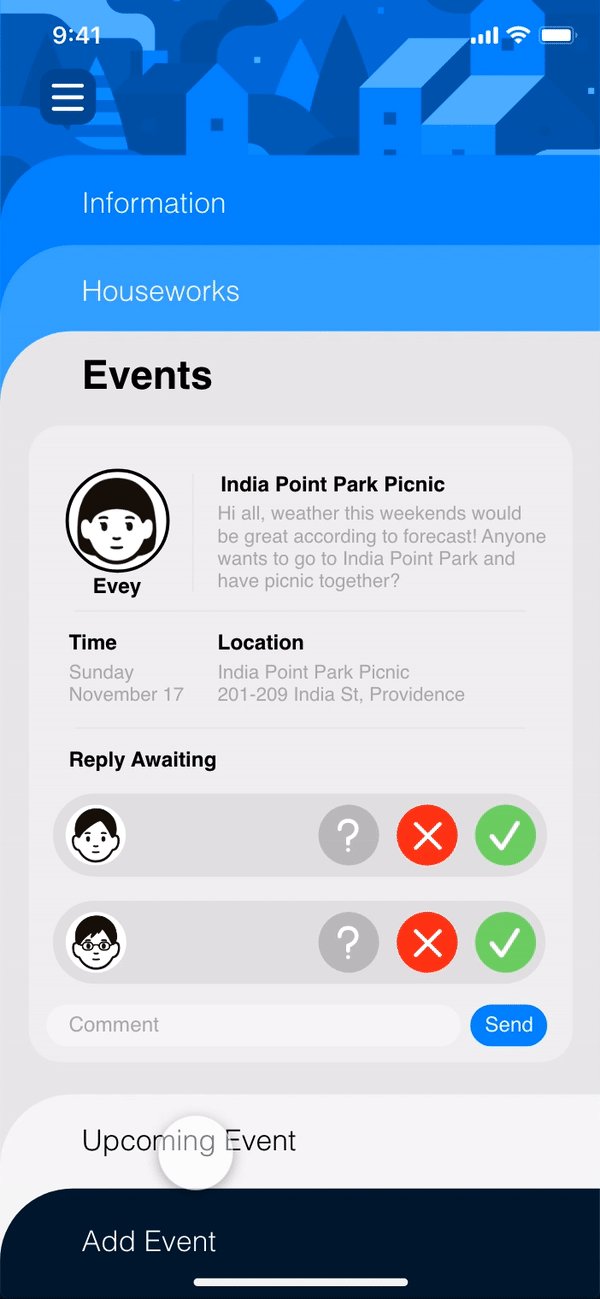
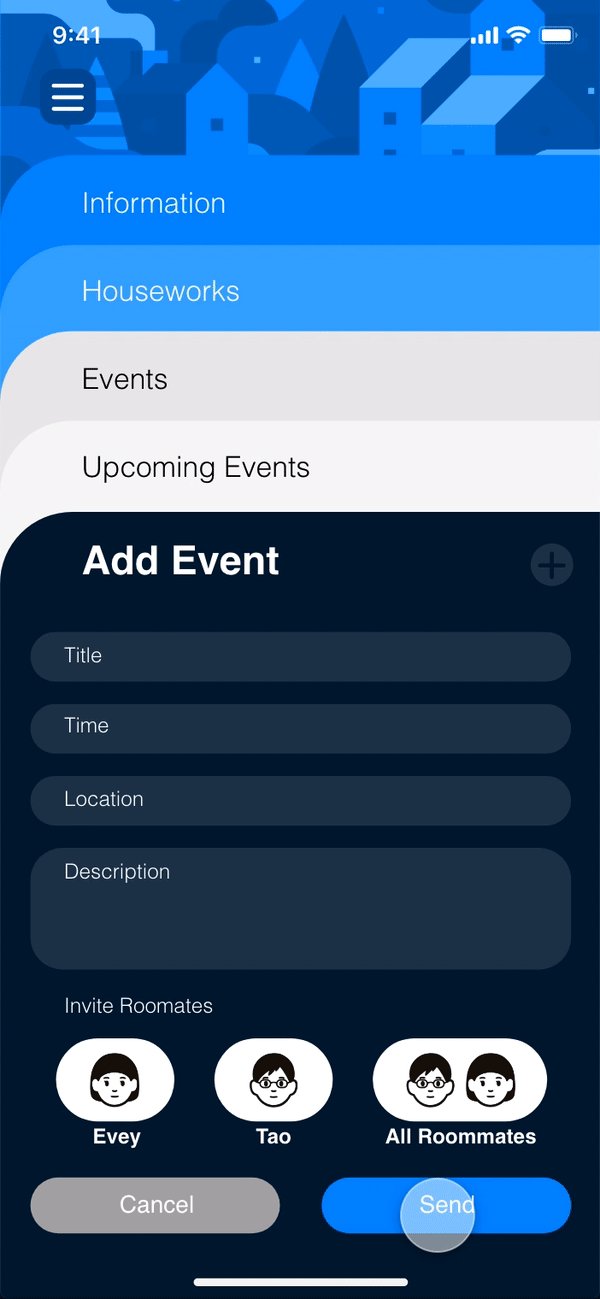
Event
With the event feature users can arrange events with their roommates and get closer with each other.










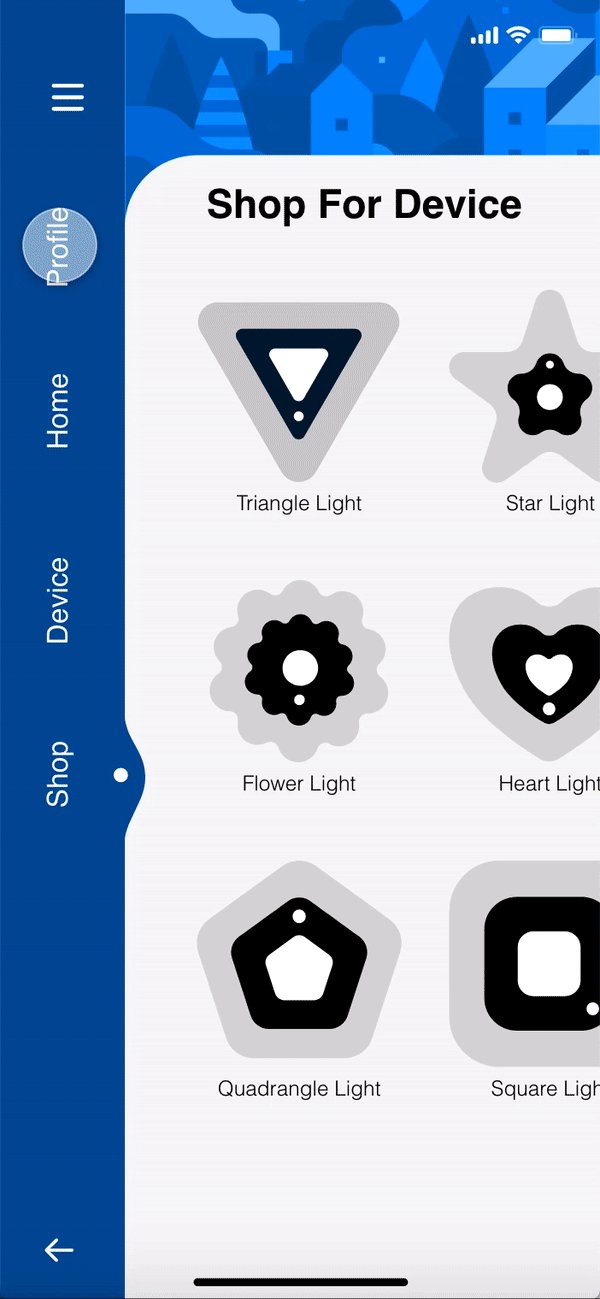
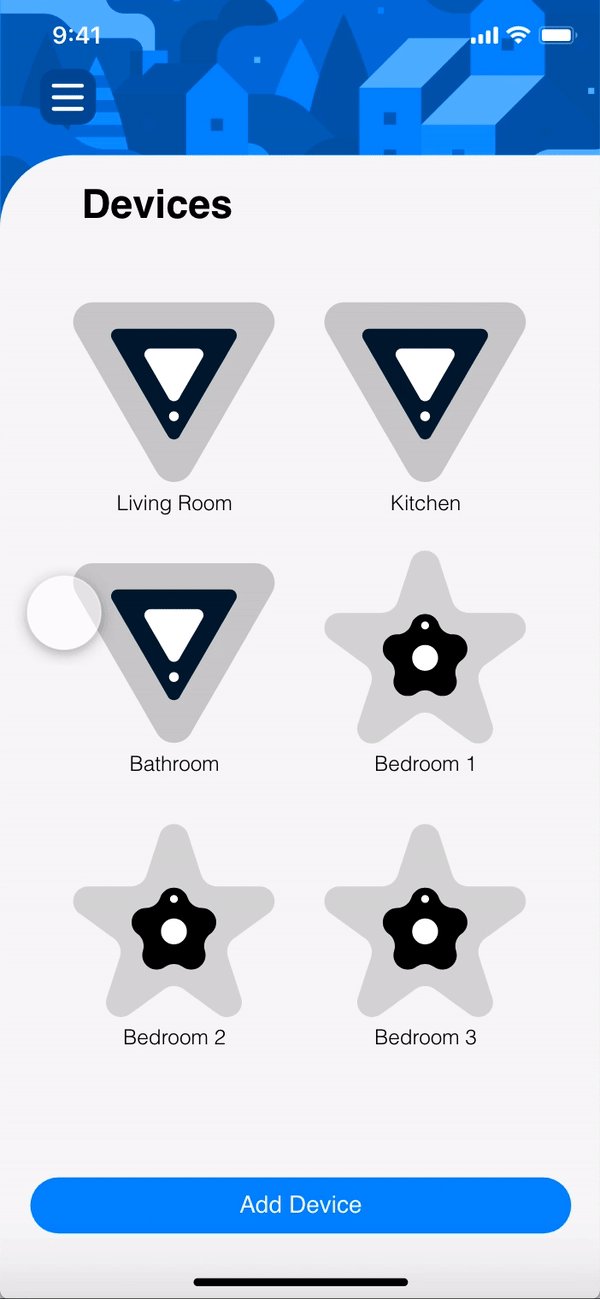
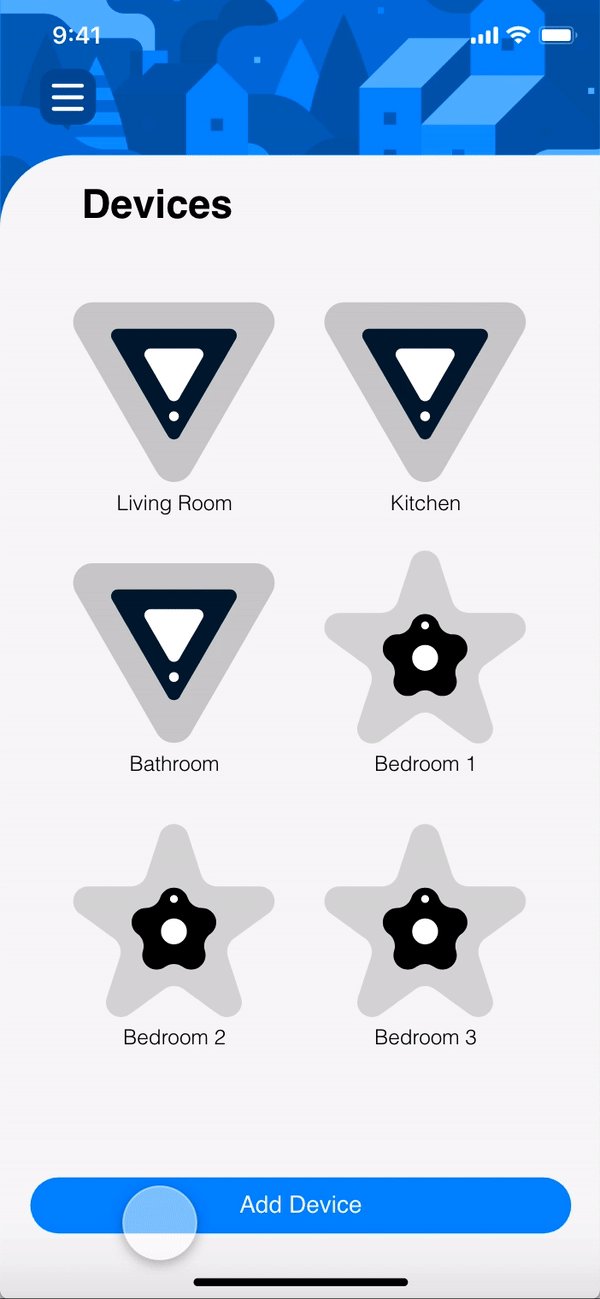
Shop feature
Shop for different shapes of light in shop page.


Final Product Model

The Center Piece
The center piece is used to charge the entire set of light modules. Users will only need to have one to provide power to the entire set.
The center piece itself has a battery that can give power to five lights for at least one month. Users can charge the center piece through its micro-usb socket.

Micro-USB interface
Magnets & charger
“Working Lights”
The “Working Lights” can be charged by the center piece simply by placing them next to each other. The magnets on the sides of each pieces will attach them to each other.
The Button
Lock-in




Changing Colors
Modules change color after user finish chores and confirm on the mobile platform.
Light modules
Users can arrange the modules into whatever pattern they want.
In the future we will have more designs for the light modules which enables more possibilities for patterning as well.
Final Video
